💡 Quotation
브로틀리(Brotli)는 구글에서 개발한 무손실 데이터 압축 알고리즘이다. 이는 범용 LZ77 무손실 압축 알고리즘, 허프먼 코딩 및 2차 컨텍스트 모델링의 조합을 사용한다. Brotli는 주로 웹 서버 및 콘텐츠 전송 네트워크에서 HTTP 콘텐츠를 압축하여 인터넷 웹 사이트를 더 빠르게 로드하는 데 사용된다.
브로틀리를 사용하려면 웹 서버에서 관련 설정이 필요합니다.
브로틀리 설정#
- Debian 12 bookworm
- Nginx 1.22.1
🚀 패키지 설치#
apt install libnginx-mod-http-brotli-filter
모듈 확인#
ls -l /etc/nginx/modules-enabled
1
2
3
4
5
6
7
8
9
| lrwxrwxrwx 1 root root 62 12월 9일 19:14 50-mod-http-brotli-filter.conf -> /usr/share/nginx/modules-available/mod-http-brotli-filter.conf
lrwxrwxrwx 1 root root 62 12월 9일 19:14 50-mod-http-brotli-static.conf -> /usr/share/nginx/modules-available/mod-http-brotli-static.conf
lrwxrwxrwx 1 root root 56 12월 9일 19:31 50-mod-http-dav-ext.conf -> /usr/share/nginx/modules-available/mod-http-dav-ext.conf
lrwxrwxrwx 1 root root 51 12월 9일 19:14 50-mod-http-js.conf -> /usr/share/nginx/modules-available/mod-http-js.conf
lrwxrwxrwx 1 root root 53 12월 9일 19:14 50-mod-http-memc.conf -> /usr/share/nginx/modules-available/mod-http-memc.conf
lrwxrwxrwx 1 root root 60 12월 9일 19:33 50-mod-http-modsecurity.conf -> /usr/share/nginx/modules-available/mod-http-modsecurity.conf
lrwxrwxrwx 1 root root 58 12월 9일 19:38 50-mod-http-passenger.conf -> /usr/share/nginx/modules-available/mod-http-passenger.conf
lrwxrwxrwx 1 root root 63 12월 9일 19:14 50-mod-http-srcache-filter.conf -> /usr/share/nginx/modules-available/mod-http-srcache-filter.conf
lrwxrwxrwx 1 root root 48 12월 9일 19:26 50-mod-rtmp.conf -> /usr/share/nginx/modules-available/mod-rtmp.conf
|
1-2: 브로틀리 모듈 등록 확인
nginx.conf 설정#
vi /etc/nginx/nginx.conf
1
2
3
4
5
6
7
8
| http {
...
brotli on;
brotli_static on;
brotli_comp_level 6;
brotli_types text/xml image/svg+xml application/x-font-ttf image/vnd.microsoft.icon application/x-font-opentype application/json font/eot application/vnd.ms-fontobject application/javascript font/otf application/xml application/xhtml+xml text/javascript application/x-javascript text/plain application/x-font-truetype application/xml+rss image/x-icon font/opentype text/css image/x-win-bitmap;
...
}
|
아래 서버 블록에는 유니티에서 제공한 설정 샘플을 넣으면 됩니다. 😄
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
| server {
# On-disk Brotli-precompressed data files should be served with compression enabled:
location ~ .+\.(data|symbols\.json)\.br$ {
# Because this file is already pre-compressed on disk, disable the on-demand compression on it.
# Otherwise nginx would attempt double compression.
gzip off;
add_header Content-Encoding br;
add_header Content-Type application/octet-stream;
#default_type application/octet-stream;
}
# On-disk Brotli-precompressed JavaScript code files:
location ~ .+\.js\.br$ {
gzip off; # Do not attempt dynamic gzip compression on an already compressed file
add_header Content-Encoding br;
add_header Content-Type application/javascript;
#default_type application/javascript;
}
# On-disk Brotli-precompressed WebAssembly files:
location ~ .+\.wasm\.br$ {
gzip off; # Do not attempt dynamic gzip compression on an already compressed file
add_header Content-Encoding br;
# Enable streaming WebAssembly compilation by specifying the correct MIME type for
# Wasm files.
add_header Content-Type application/wasm;
#default_type application/wasm;
}
# On-disk gzip-precompressed data files should be served with compression enabled:
location ~ .+\.(data|symbols\.json)\.gz$ {
gzip off; # Do not attempt dynamic gzip compression on an already compressed file
add_header Content-Encoding gzip;
add_header Content-Type application/gzip;
#default_type application/gzip;
}
# On-disk gzip-precompressed JavaScript code files:
location ~ .+\.js\.gz$ {
gzip off; # Do not attempt dynamic gzip compression on an already compressed file
add_header Content-Encoding gzip; # The correct MIME type here would be application/octet-stream, but due to Safari bug https://bugs.webkit.org/show_bug.cgi?id=247421, it's preferable to use MIME Type application/gzip instead.
add_header Content-Type application/javascript;
#default_type application/javascript;
}
# On-disk gzip-precompressed WebAssembly files:
location ~ .+\.wasm\.gz$ {
gzip off; # Do not attempt dynamic gzip compression on an already compressed file
add_header Content-Encoding gzip;
# Enable streaming WebAssembly compilation by specifying the correct MIME type for
# Wasm files.
add_header Content-Type application/wasm;
#default_type application/wasm;
}
}
|

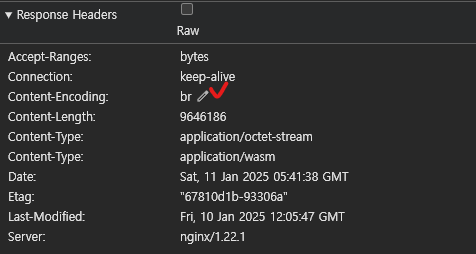
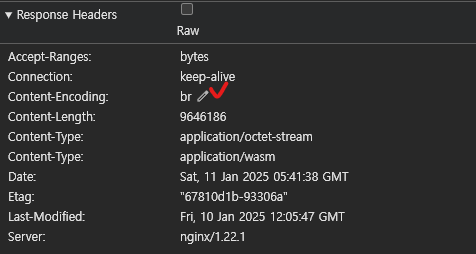
응답 헤더에 Content-Encoding 을 확인합니다! 👍